In today’s fast-paced digital world, website speed is no longer a bonus – it’s a necessity. Not only does a speedy website enhance user experience, but it also plays a crucial role in search engine optimization (SEO). Google, in particular, prioritizes websites that deliver a smooth and efficient browsing experience, and this focus is reflected in Google Core Web Vitals initiative.
What are Google Core Web Vitals?
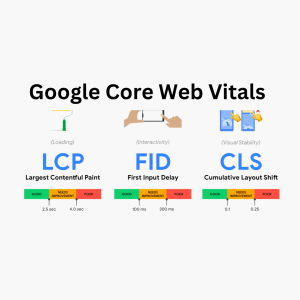
Core Web Vitals are a set of metrics established by Google to quantify a website’s loading performance, responsiveness, and visual stability. These metrics measure three key aspects of user experience:
- Largest Contentful Paint (LCP): LCP indicates how long it takes for the largest piece of content on your webpage (usually text or an image) to become visible. Ideally, your LCP should occur within 2.5 seconds of the page start.
- First Input Delay (FID): This metric measures the responsiveness of your website. It reflects the time it takes for the browser to respond to a user’s first interaction, such as clicking a button. For a seamless user experience, aim for an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS): CLS assesses the visual stability of your content. It calculates the total amount of layout shift a user experiences during page load. A good CLS score falls below 0.1.
Why Monitor Core Web Vitals?
Optimizing Core Web Vitals offers a multitude of benefits for your website:
- Enhanced User Experience: Faster loading times, smoother interactions, and a stable layout contribute significantly to a positive user experience. Visitors are more likely to stay engaged and explore your website if it performs well.
- Improved SEO Ranking: Google prioritizes websites that deliver a good user experience, and Core Web Vitals are a significant ranking factor. By optimizing these metrics, you can potentially improve your website’s ranking in search results.
- Increased Conversions: A faster, more responsive website can lead to higher conversion rates, whether it’s encouraging visitors to subscribe to your newsletter, make a purchase, or download content.
- Reduced Bounce Rate: Slow loading times and frustrating user experiences often lead visitors to abandon your website altogether. Optimizing Core Web Vitals can help decrease bounce rates and keep visitors engaged.
Additionally, we suggest reading out “Mastering Google Trends for Advanced Market Analysis: A Comprehensive Guide”
Monitoring Core Web Vitals
There are several effective ways to monitor your website’s Core Web Vitals performance:
- Google Search Console: Search Console offers a dedicated Core Web Vitals report that provides an overview of how your website’s pages are performing across all three metrics. It also highlights specific URLs that need improvement and categorizes them based on their performance (Good, Needs Improvement, Poor).
- Google PageSpeed Insights: This free tool by Google analyzes your website’s performance on mobile and desktop devices and provides specific recommendations for improvement. It offers valuable insights into Core Web Vitals metrics, along with actionable steps to address any issues.
- Third-party Monitoring Tools: Numerous third-party tools specialize in website performance monitoring. These tools offer comprehensive dashboards to track Core Web Vitals data over time and often provide additional insights into website speed and user experience.
Optimizing Core Web Vitals
Once you’ve identified areas for improvement, it’s time to optimize your website for better Core Web Vitals performance. Here are some key strategies to consider:
- Image Optimization: Large, unoptimized images can significantly slow down your website. Compress images without compromising quality, and consider lazy loading techniques to ensure only visible content loads initially.
- Reduce Render-Blocking Resources: Resources like JavaScript and CSS files can block the rendering of your website’s content. Minimize render-blocking resources by minifying and combining these files or leveraging techniques like asynchronous loading.
- Improve Server Response Time: A slow server can significantly impact website loading speed. Consider optimizing your server infrastructure or working with a reliable hosting provider to ensure optimal server response times.
- Leverage Browser Caching: Caching allows browsers to store website elements locally, reducing the need to download them repeatedly. Implement effective caching strategies to improve subsequent page load times for returning visitors.
- Minimize Third-Party Scripts: Third-party scripts like social media widgets and analytics tools can add unnecessary weight to your website. Evaluate the necessity of every third-party script and remove any that aren’t essential for functionality.
- Prioritize Mobile Optimization: With the increasing dominance of mobile browsing, it’s crucial to ensure a smooth user experience on mobile devices. Test your website’s Core Web Vitals performance specifically for mobile users and implement optimization strategies accordingly.
Additionally, we suggest learning about some new stuff like “What is a Long Context Window?”
Maintaining Optimal Core Web Vitals
Optimizing Core Web Vitals is an ongoing process. Here are some tips to ensure your website maintains optimal performance:
- Regular Monitoring: Schedule regular monitoring of your Core Web Vitals using the tools mentioned earlier. This allows you to proactively identify any potential issues before they significantly impact user experience or SEO.
- Testing After Updates: Website updates, plugin installations, or theme changes can sometimes inadvertently affect website performance. Make it a habit to test your Core Web Vitals after implementing any significant changes to your website.
- Consider Continuous Integration/Continuous Delivery (CI/CD): For websites with frequent updates, implementing a CI/CD pipeline can automate the process of testing Core Web Vitals after code changes are pushed. This helps catch performance regressions early on.
- Stay Updated on Best Practices: The web development landscape is constantly evolving, and new best practices for website performance optimization emerge regularly. Stay informed about the latest Core Web Vitals recommendations and adapt your optimization strategies accordingly.
Conclusion
Optimizing Core Web Vitals is a strategic investment in your website’s success. By prioritizing website speed, responsiveness, and visual stability, you not only enhance user experience but also improve your website’s SEO ranking and conversion potential. By following the monitoring and optimization strategies outlined above, you can ensure your website delivers a smooth and efficient experience for all visitors, ultimately contributing to your website’s overall success.
Additional Tips:
- Consider using a Content Delivery Network (CDN) to deliver website content from geographically distributed servers, reducing latency and improving loading times for users worldwide.
- Leverage browser developer tools to gain deeper insights into website performance bottlenecks and identify specific areas for improvement.
- Prioritize Core Web Vitals optimization during website development and design phases to ensure a solid foundation for performance from the very beginning.
By taking a proactive approach to Core Web Vitals optimization, you can create a website that excels in both user experience and search engine ranking, ultimately achieving your website’s goals.
FAQs
Q1: What are Core Web Vitals and why are they important?
Ans: Core Web Vitals are a set of metrics established by Google to measure a website’s loading speed, responsiveness, and visual stability. These metrics play a crucial role in user experience and SEO ranking. Optimizing Core Web Vitals can lead to faster loading times, smoother interactions, and a more stable layout, ultimately improving user experience, increasing conversions, and potentially boosting your website’s search ranking.
Q2: How can I monitor my website’s Core Web Vitals?
Ans: There are several ways to monitor your Core Web Vitals performance. Free tools like Google Search Console and Google PageSpeed Insights offer valuable insights into your website’s Core Web Vitals metrics. Additionally, numerous third-party website performance monitoring tools can provide comprehensive data and track performance trends over time.
Q3: What are some strategies to optimize Core Web Vitals?
Ans: Optimizing Core Web Vitals involves addressing factors that slow down your website or hinder its responsiveness. Key strategies include image optimization, reducing render-blocking resources, improving server response time, leveraging browser caching, minimizing third-party scripts, and prioritizing mobile optimization.
Q4: How can I maintain optimal Core Web Vitals performance?
Ans: Maintaining optimal Core Web Vitals requires an ongoing effort. Regularly monitoring your website’s performance, testing after updates, considering a CI/CD pipeline for automated testing. And furthermore, staying updated on best practices are all crucial aspects of maintaining a fast and responsive website.
Q5: What are some additional tips for improving website performance?
Ans: Utilizing a Content Delivery Network (CDN) can improve loading times globally. Browser developer tools offer valuable insights into performance bottlenecks. Prioritizing Core Web Vitals optimization during website development can lay a strong foundation for performance from the start.
Note: If you are still confused and want to learn about Google Core Web Vitals and how to optimize it then check out “Smashing Magazine Blog”